Değerli Okurlarım Merhabalar,
Bu makalemizde, Whidbey ile gelen yeni kontrollerden birisi olan DetailsView bileşeni ile, satır ekleme, silme ve güncelleme gibi işlemlerin nasıl yapıldığını incelemeye çalışacağız. Bununla birlikte öncesinde, DetailsView kontrolünü genel hatları ile kısaca araştıracağız. DetailsView kontrolü, Asp.Net 2.0' a eklenen yeni data-bound kontrollerinden birisidir. Bu kontrolün en büyük özelliği, t zamanında sadece bir satır verinin gösterilmesini sağlamasıdır. Bu noktada GridView kontrolünden ayrılmasına rağmen, bir veri kümesi üzerinden navigasyon linkleri yardımıyla hareket edilmesinede izin verir. Konuyu daha iyi anlayabilmek için, bir önceki makalemizde yer alan Access veritabanımızı kullanacağımız bir örnek geliştireceğiz. Bu örneğimizde de, Access veri kaynağımıza bağlanmak ve Select, Insert, Update, Delete işlemlerini gerçekleştirebilmek amacıyla bir AccessDataSource bileşeni kullanacağız. Bu bileşenimizi aşağıdaki aspx kodları ile oluşturalım.
<asp:AccessDataSource ID="AccessDataSource1" Runat="server" DataFile="Data/veriler.mdb" SelectCommand="Select * From MailListesi" InsertCommand="Insert Into MailListesi (Ad,Soyad,Mail) Values (@Ad,@Soyad,@Mail)" UpdateCommand="Update MailListesi Set Ad=@Ad,Soyad=@Soyad,Mail=@Mail Where ID=@ID" DeleteCommand="Delete From MailListesi Where ID=@ID">
<InsertParameters>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
<asp:Parameter Name="ID"></asp:Parameter>
</UpdateParameters>
<DeleteParameters>
<asp:Parameter Name="ID"></asp:Parameter>
</DeleteParameters>
</asp:AccessDataSource>
AccessDataSource kontrolümüz, bağlanacağı veri bileşeni üzerinde, Select, Update, Insert ve Delete işlemlerinin gerçeklşetirilebilmesini sağlamak amacıyla, SelectCommand, InsertCommand, DeleteCommand ve UpdateCommand özelliklerini kullanmaktadır. Özellikle veri girişi, güncelleme ve silme işlemleri için kullanılan sorgular, parametreler içermektedir.
Bu parametreleri, hangi komut için kullanacak isek, o komuta ait parametre koleksiyonuna birer Parameter nesnesi olarak eklemeliyiz. Bu nedenle, InsertParameters, UpdateParameters ve DeleteParameters koleksiyonları kullanılmıştır. Bunun dışında, AccessDataSource kontrolümüzün, hangi access veritabanına bağlanacağını, DataFile özelliğine atadığımız dosya yol bilgisi ile belirliyoruz. Gelelim, DetailsView kontrolümüze. İlk aşamada bu kontrolümüzü aşağıdaki aspx kodları ile oluşturalım.
<asp:DetailsView ID="DetailsView1" Runat="server" DataSourceID="AccessDataSource1"
AllowPaging="True" PagerSettings-Mode="NextPreviousFirstLast" AutoGenerateInsertButton="True" AutoGenerateEditButton="True" AutoGenerateDeleteButton="True" Font-Names="Verdana" Font-Size="X-Small" DataKeyNames="ID">
</asp:DetailsView>
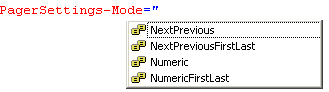
DetailsView kontrolümüzün, DataSourceID özelliğine atadığımız bileşen adı ile, hangi veri kaynağını ve sql sorgularını kullanacağını belirliyoruz. AllowPaging özelliği, her nekadar GridView' daki sayfalama özelliğini çağrıştırsada burada sayfa numarası yerine, satır numaralarını temsil etmektedir. Yani n sayıda kaydı olan bir veri kümesi için, n adet sayfa numarası yer alacaktır. Çünkü DetailsView bileşeni, bir anda yanlız bir satırı ekranda göstermektedir. Bununla birlikte, sayfalama gösteriminin ne şekilde olacağını belirtmek amacıyla, PagerSettings-Mode özelliği kullanılmıştır. Burada verdiğimiz değer haricinde atayabileceğimiz diğer değerlerde şunlardır.

Şekil 1. PagerSettings-Mode değerleri.
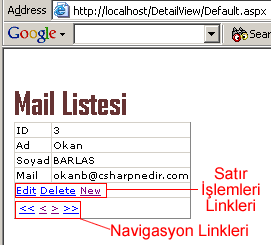
AutoGenerateInsertButton özelliği bileşende satır ekleme için gerekli linkerlin gösterilmesini sağlar. Benzer şekilde, AutoGenerateEditButton özelliğide, düzenleme linklerinin gösterilmesini sağlar. Son olarak AutoGenerateDeleteButton özelliğide Delete linkinin gösterilmesini sağlamaktadır. Elbette bileşenimiz için kilit noktalardan biriside, DataKeyNames özelliğine atanan Field değeridir. Bu değer, önceki makalelerimizdende hatırlayacağınız gibi, Update ve Delete sorguları (hatta bazı durumlarda Select sorgusu) içinde kullanılacak Primary Key alanını ifade etmektedir. Nitekim, tek bir satır üzerinde yapılacak güncelleme ve silme işlemleri, o satırın benzersiz bir numara ile ifade edilebilmesi halinde başarıya ulaşacaktır. İşte bu noktada primary key alanları büyük önem kazanır. Sayfamızı bu haliyle çalıştırdığımız takdirde aşağıdaki ekran görüntüsünü elde ederiz.

Şekil 2. Uygulamanın çalışması sonucu.
Görüldüğü gibi, bir anda sayfada sadece tek bir satıra ait veriler görülmektedir. Veri kümesinin Select sorgusu ile elde edilen satırlar arasında gezebilmek için, Navigasyon linkeri kullanılır. Burada standart olarak bileşenimiz, Select sorgusuna göre tüm Field' ları getirmiştir. Ancak dilersek sadece belirli Field' ların kontrolümüzde görünmesini sağlayabiliriz. Nasıl ki, GridView kontrolünde bu iş için kullandığımız Columns koleksiyonu varsa, DetailsView bileşnindede aynı işi yapan Fields koleksiyonu vardır. Elbette koleksiyon isminin Fields olması tesadüfi değildir. Nitekim, DetailsView bileşeni, satırlarını Field bazında gösterir. Oysa GridView küme bazında ve sütunları esas alarak göstermektedir. Dolayısıyla bileşenimizin aspx kodlarını aşağıdaki gibi düzenleyerek sadece belirli field' ların görünmesini sağlayabiliriz.
<asp:DetailsView ID="DetailsView1" Runat="server" DataSourceID="AccessDataSource1"
AllowPaging="True" PagerSettings-Mode="NextPreviousFirstLast" AutoGenerateInsertButton="True" AutoGenerateEditButton="True" AutoGenerateDeleteButton="True" Font-Names="Verdana" Font-Size="X-Small" DataKeyNames="ID" AutoGenerateRows="false">
<Fields>
<asp:BoundField DataField="Ad" HeaderText="Adı"></asp:BoundField>
<asp:BoundField DataField="Soyad" HeaderText="Soyadı"></asp:BoundField>
<asp:BoundField DataField="Mail" HeaderText="Mail Adresi"></asp:BoundField>
</Fields>
</asp:DetailsView>
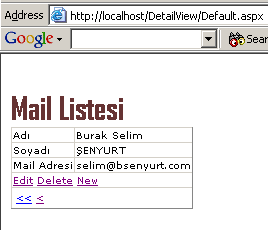
Bu haliyle sayfamızı açtığımızda, aşağıdaki ekran görüntüsünü elde ederiz. Dikkat edecek olursanız sadece Ad,Soyad ve Mail alanları görünmektedir.

Şekil 3. Kendi belirlediğimiz alanların gösterilmesi.
Burada, AutoGenerateRows özelliğine dikkat etmenizi istiyorum. Bu özelliğe false değerini vermeseydik eğer, Select sorgusundan alınan tüm alanlar gösterilecek ve sonrada bizim belirlediğimiz alanlar ekrana gelecekti. Aşağıdaki şekilde görüldüğü gibi.

Şekil 4. AutoGenerateRows özelliğine false değeri vermeseydik.
Artık bileşnimiz yardımıyla, satır ekleme, silme ve güncelleme işlemlerini kolayca gerçekleştirebiliriz. Son olarak, sayfamızın kodlarını aşağıdaki hale getirerek sayfamızı ve en öenmlisi DetalisView bileşenimizi biraz makyajlayalım.
<%@ Page Language="C#" CompileWith="Default.aspx.cs" ClassName="Default_aspx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:AccessDataSource ID="AccessDataSource1" Runat="server" DataFile="Data/veriler.mdb" SelectCommand="Select * From MailListesi" InsertCommand="Insert Into MailListesi (Ad,Soyad,Mail) Values (@Ad,@Soyad,@Mail)" UpdateCommand="Update MailListesi Set Ad=@Ad,Soyad=@Soyad,Mail=@Mail Where ID=@ID" DeleteCommand="Delete From MailListesi Where ID=@ID">
<InsertParameters>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
<asp:Parameter Name="ID"></asp:Parameter>
</UpdateParameters>
<DeleteParameters>
<asp:Parameter Name="ID"></asp:Parameter>
</DeleteParameters>
</asp:AccessDataSource><br />
<span style="font-size: 24pt; color: #663333; font-family: Agency FB"><b>Mail Listesi<br />
</b></span>
<asp:DetailsView ID="DetailsView1" Runat="server" DataSourceID="AccessDataSource1"
AllowPaging="True" PagerSettings-Mode="NextPreviousFirstLast" AutoGenerateInsertButton="True" AutoGenerateEditButton="True" AutoGenerateDeleteButton="True" Font-Names="Verdana" Font-Size="X-Small" DataKeyNames="ID" CellPadding="4" BorderColor="#DEDFDE" GridLines="Vertical" BorderWidth="1px" ForeColor="Black" BackColor="White" AutoGenerateRows="False" BorderStyle="None">
<FooterStyle BackColor="#CCCC99"></FooterStyle>
<RowStyle BackColor="#F7F7DE"></RowStyle>
<PagerStyle ForeColor="Black" HorizontalAlign="Right" BackColor="#F7F7DE"></PagerStyle>
<Fields>
<asp:BoundField DataField="Ad" HeaderText="Adı"></asp:BoundField>
<asp:BoundField DataField="Soyad" HeaderText="Soyadı"></asp:BoundField>
<asp:BoundField DataField="Mail" HeaderText="Mail Adresi"></asp:BoundField>
</Fields>
<HeaderStyle ForeColor="White" Font-Bold="True" BackColor="#6B696B"></HeaderStyle>
<EditRowStyle ForeColor="White" Font-Bold="True" BackColor="#CE5D5A"></EditRowStyle>
<AlternatingRowStyle BackColor="White"></AlternatingRowStyle>
</asp:DetailsView>
</div>
</form>
</body>
</html>


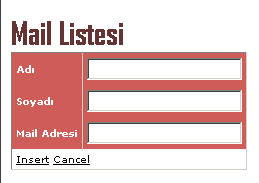
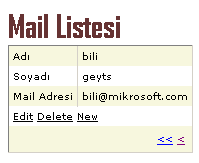
Şekil 5. DetailsView bileşenin makyajlanmış hali ve New linkine tıklandığında.
Örnek olarak, Yeni bir satır girdiğimizde, bu satırını başarılı bir şekilde veri kayanağına eklendiğini görürüz. Örneğin, aşağıdaki kayıt bilgisini Insert linki ile eklediğimizi düşünelim.

Şekil 6. Yeni satır verisi.
Insert linkine bastıktan sonra, tekrar son satıra gidersek, yeni satırımızın başarılı bir şekilde eklendiğini ve en önemliside, Access tablosundaki otomatik olarak artan ID değerinin, başarılı bir şekilde oluşturulduğunu görürüz. Tekrar hatırlatmakta fayda var, burada yaptığımız veri girişi doğrudan, tabloyada yansıtılacaktır.

Şekil 7. Eklenen satır.
Böylece geldik bir makalemizin daha sonuna. Bir sonraki makalemizde görüşmek dileğiyle hepinize mutlu günler dilerim.